Is it time for a website refresh?
We’re living in one of the most hyper-competitive times to be in business. There’s more competition than ever before—with much of it happening on the extremely busy and constantly changing world that is the internet.
How can your company stand out within this crowded space?
To be successful, you need an online presence that’s as powerful as your well-designed brand. You need a content management system that’s easy to use but flexible enough that it can be customized. It needs to include the exact functionality to service your target market quickly and intuitively.
But with such a complex digital landscape in 2022, where do you start? Right here. Read on to learn about the current state of CMS platforms so you can make an informed decision about your business’s website.
What Makes a Captivating, Modern Website that Converts?
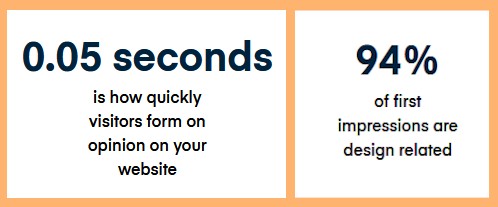
People who land on your website will form an opinion about it within a fraction of a second. They’ll decide whether it looks professional and trustworthy. They’ll determine if it adequately addresses the reason that they chose to enter the site in the first place (whether it solves their problem). Nearly instantly, people will decide whether they want to stay on your website to learn more—and potentially buy your products/services—or leave.
Ultimately, today’s businesses must find a way to immediately communicate that people are on the “right” website. The main driver of first impressions is the design of your website. Things like layout, typography, font size, and color schemes all influence visitors’ perception of your online brand—for better or for worse.
Some of the factors that can negatively affect people’s perceptions of websites include:
- Complexity (busy layout vs. a clean, simple design)
- Lack of navigation aids
- Confusing information architecture
- Small print
- Too much text
- Questionable use of color
- Slow site speed
- Poor search capabilities
- Pop-up ads
Creating a captivating, modern website that converts comes down to adopting a user-first approach to web design. And that’s just as important for people visiting your site as it is for search engines.
When ranking websites, Google prioritizes page experience using Core Web Vitals. So, if you want your business’s website to appear on the first page of Google, you need to be considering search engine optimization factors such as usability, page speed, mobile-friendliness, and website security. The right content management system can help you achieve this.
What Is a Content Management System (CMS)?
A content management system, often called a CMS, is a web-based tool that allows authorized users to create and manage digital content—with little to no knowledge of programming languages like HTML, JavaScript, and CSS. They allow businesses and organizations to operate websites without any knowledge of frontend or backend code.
Solutions vary from open-source software, hosted websites, and website builders. Some are installed on an on-site server while others are entirely cloud-based. Technically speaking, the CMS is made up of two parts:
- A content management application (CMA), which is where you add and manage content on your website
- A content delivery application (CDA), which is the backend process that translates what you input into what others see online.
Thankfully, most CMS platforms are built to be very much ‘What You See Is What You Get’ (WYSIWYG, pronounced ‘wizzy wig’). These editors function similarly to software most people are already familiar with, such as Microsoft Word. So they’re easy to use!
But content technologies, like most software, are ever evolving and increasingly sophisticated. There are many things to consider when selecting the right CMS for your business—or reassessing whether your current website is using the correct one for your growth trajectory.
The Most Popular CMS Platforms in 2022
Over the last 10+ years, there’s been massive adoption of CMSs within organizations of all sizes and across different industries. As marketers explored technology offerings and put them to the test, they exposed both the pros and cons of each platform. This real-world testing influenced the market share of CMS platforms over time.
Here’s a breakdown of the most popular CMS platforms on the web today.
 The bottom line: when choosing a CMS, there is safety in numbers. What are most businesses using? Chances are there is a tested-and-true reason why they’ve made that choice.
The bottom line: when choosing a CMS, there is safety in numbers. What are most businesses using? Chances are there is a tested-and-true reason why they’ve made that choice.
Our Top CMS Platform Picks
For over two decades, Evolve Media has been building and branding websites that leave a lasting impression. We’ve helped hundreds of businesses and organizations grow thanks to strategic advice based on what’s proven to work. When people come to us for website advice, these are the platforms our award-winning agency recommends.
- WordPress
WordPress is the undisputed CMS market leader. Its origins date back to 2003 when it was used primarily as a hobby blogging platform. Since then, this open source software has developed substantially to include over 55,000 plugins, allowing people to add online stores, photo galleries, email marketing software, analytics, and more. WordPress prides itself on its accessibility, performance, security, and ease of use. WordPress is the web’s most popular CMS for good reason.
2. Shopify
Shopify is an e-commerce platform first and a CMS second. For businesses that want customers to be able to purchase directly from their website, this is a great choice as it can be done easily and securely. Within its CMS interface, store owners can add, list, edit, and organize products, drag-and-drop product images, and track inventory and order fulfillment. With dozens of payment gateways, e-commerce is what Shopify does best.
3. Webflow
Webflow is an up-and-coming CMS that people often ask us about it. As a creative agency, we’re impressed by Webflow’s digital marketing, which is attracting the attention of designers, content strategists, and developers alike. There are no restrictive themes, clunky dashboards, or disconnected back end. Webflow’s online visual canvas allows you to create and update content right on your live website. It’s easy to translate Adobe designs and Figma prototypes into a live, fully-functional website—and even create immersive interactions and animations. Webflow has zero platform maintenance and has advanced technology to auto-update change sitewide. We’re hedging a bet that this CMS will quickly see mass adoption.
4. Squarespace
Compared to the other CMS platforms on tbk’s top pick list, Squarespace is but a simple website builder. It doesn’t have as much flexibility as WordPress, Shopify, or Webflow. But it still deserves a spot on our list. Why? Because it’s a wonderful option for small to medium businesses (SMBs) with limited marketing budget and/or basic website design needs. It certainly isn’t the right choice for enterprise-level businesses because of its limitations, but it does offer many website templates and has intuitive drag-and-drop functionality. Our agency regularly works with clients to add custom coding to Squarespace templates, modifying them so that this easy-to-use CMS platform delivers more for their brand.
How Do I Choose the Right CMS for My Business?
With so many CMS options, the question becomes: which one is right for my business? The choice is dependent on your unique business needs—not just now but as your company grows. You need a future-ready CMS that’s adaptable as things change over time.
Consider this: how important is e-commerce for your business? Do you already have a domain name and web hosting? Will your CMS be used for website marketing only, or do you need it to integrate for document management and record retention? Is there a need for an comes from mobile devices?
These are just some of the factors that will influence which CMS you choose:
- Your budget
- Your desire/need to include e-commerce
- The current size of your business + your growth ambition
- Your target audience
Budget Considerations
Cost is always a consideration when selecting software but remember: your website is often the first impression of your brand. Proper investment ensures that’s a positive one. Focus on which is the best solution for you, not just the cheapest one.
How much money you choose to invest in your marketing varies, but…
- B2B companies should spend between 2 and 5% of their revenue on marketing
- B2C companies should spend between 5 and 10% of their revenue on marketing since they usually have more marketing channels and customer segments
When determining a budget for your website improvements, factor in how much money you should allot to promoting the website and optimizing it for search engines. It doesn’t make sense to spend your entire budget on the website if no one can find it due to no budget being set aside for digital marketing and SEO.
e-Commerce Considerations
To say e-commerce has become an important factor in CMS choice is an understatement. E-commerce is booming, fueled by online shopping during the pandemic. And it shows no signs of slowing down.
A decade ago, eCommerce accounted for ~ 7% of total retail purchases. Now, e-commerce represents ~ 20% of spending through all channels.
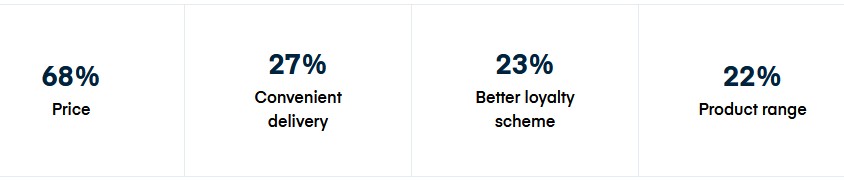
Online shopping is hugely convenient, and COVID-19 helped normalize it. Now even older demographics are comfortable with online shopping because many of them learned how to navigate technology out of necessity during the lockdown. Younger demographics have come to expect more out of their online shopping experience, wanting the ability to see products from multiple angles and even try things on virtually.
As international shopping becomes increasingly accessible, more merchants are taking their businesses global, eager to start selling in new markets and capture a wealth of new customers. E-commerce is so popular that most people start searching for products on Amazon rather than search engines.
This is motivating retail sites to rethink what they can offer consumers through their own e-commerce websites to successfully compete with the retail giant, Amazon.
Business Growth Considerations
What size is your business today? How much do you realistically anticipate it will grow within the next year? Within the next 5 years? What about a decade from now?
Measure your growth by looking at key metrics such as your operating profit margin (OPM), business assets, and market share. As your business grows, your website will likely require deeper integrations and more technologically sophisticated solutions. You may outgrow a standard CMS and need to consider Enterprise Content Management (sometimes called ECM).
By adopting a forward-thinking mindset, you’ll be more open-minded to find a solution that will work not only today, but one that will also evolve as your business grows.
Target Audience Considerations
In what areas of the world does most of your business originate? Is it mostly within your city, province/state, or country? Or do you service a national or international market? Defining your target market informs what localization and multi-lingual functionality your website may need.
Every market has a different set of norms, expectations, and competitive pressures—so what worked for you domestically may not translate perfectly into other countries and cultures. But new markets are playgrounds for innovation, unlocking new types of consumers. Just ensure you have the right website to service their unique needs.